

UI/UX Lead

Technical Lead

Designer

Designer

Designer

Designer

Designer

Farm Manager @ Alemany Farm

Assistant Farm Manager @ Alemany Farm

Intern @ Alemany Farm
We worked on an iOS app to improve work productivity for the farm managers and volunteers on Alemany Farm, specifically by improving their access to and ability to record data about the trees they work with. In doing so, we provided the tools for long-term time and resource savings to the farm, and ability to get the more tedious farm management tasks done quickly.
Alemany Farm is a non-profit urban farm based in San Francisco that provides free, fresh, and nutritious produce to communities who cannot otherwise access it. It aims to foster food security and educate local residents about how they can produce their own food. We worked with Abby Bell, the Farm Manager, and Jack Thomas, the Assistant Farm Manager, with technical guidance from Aaron Stromberg.
Without a standardized procedure for data collection and no central way to access it, volunteers at Alemany Farm did not have the necessary tools to document the needs of the 150+ trees they work with on a daily basis. Finding a way to improve this process would provide greater efficiency and ensure the sustainability of the farm as an organization.

who currently cannot access or store information about the trees they are working with




We designed and created a mobile application that allows volunteers to instantly access and make sense of vast amounts of historical data about the trees they work with, while allowing multiple farm staff members to store and search tree data with ease.


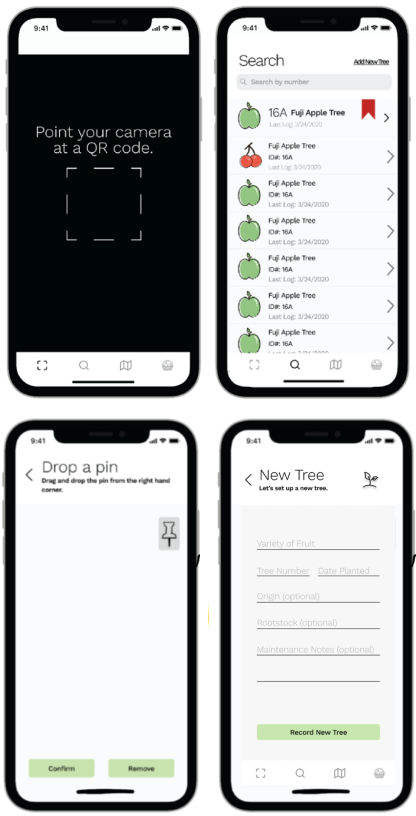
Our app’s landing page allows volunteers to quickly retrieve information about trees,
since we discovered this is their most repetitive task.
Our QR scanning feature allows volunteers to walk up to any tree and scan its unique
QR code to pull up a dedicated page with the tree’s treatments, harvests, disease symptoms, and more.
Given the outdoor nature of the farm, we had to consider the case where physical QR codes are lost or destroyed.
After a physical QR code is replaced on the tree, users can link it to the correct tree through the app.
At the moment, QR codes don’t exist for every tree. The search feature allows volunteers to find a tree by ID or fruit variety, so individual tree information can be accessed even without a QR code.
In Spring 2020, our team wireframed an interactive map feature for the orchards. In addition to QR scanning and search, users would be able to retrieve tree information through a digital map by tapping on pins. Ultimately we implemented retrieval through search and QR only, since an accurate map system would have required granular location data beyond our capacity.



Our app needed to be quickly accessible as well as easily navigable after completion of tree care and data entry.
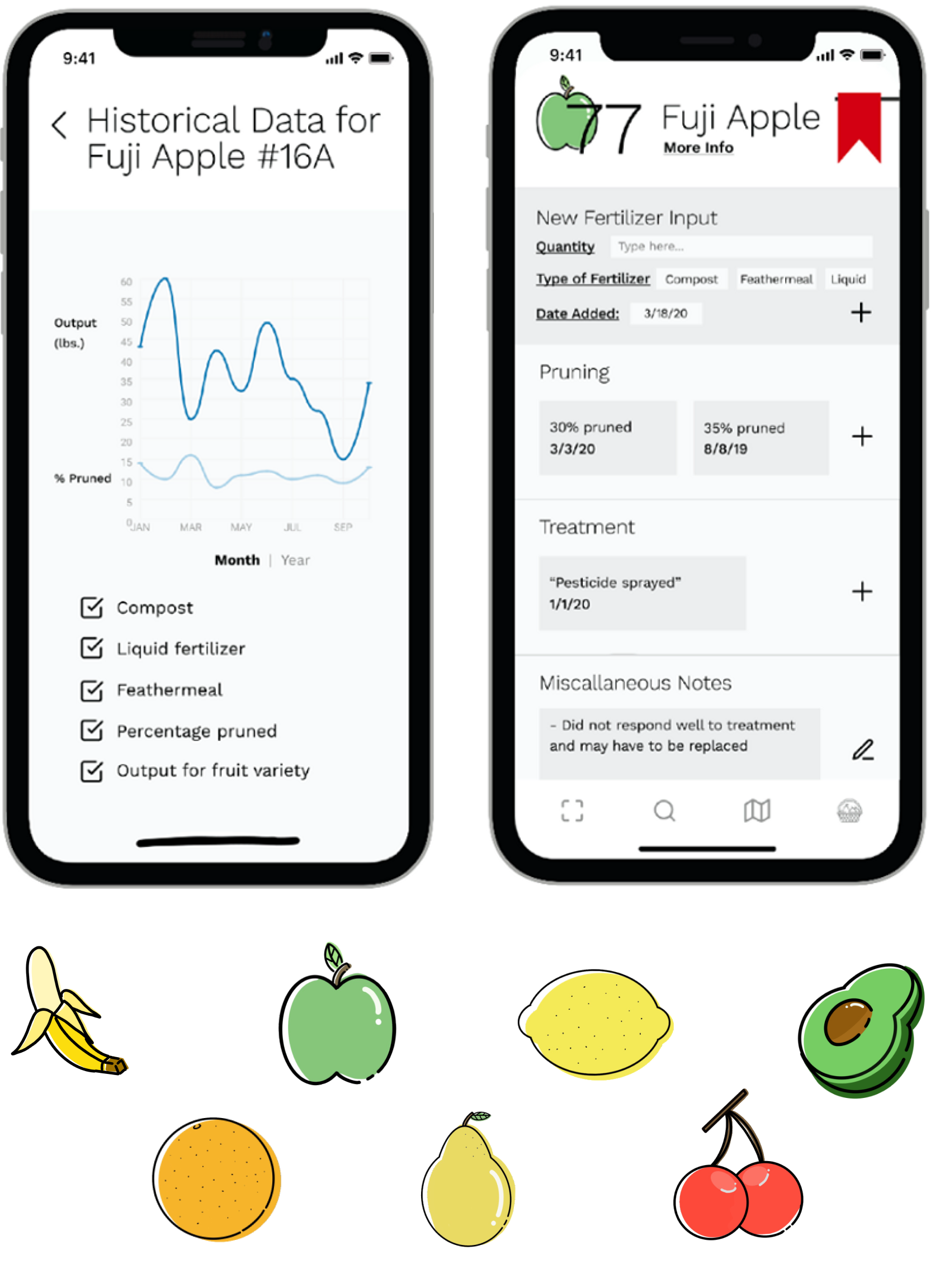
Our data input page includes the following features that make standardized, simple record-keeping a possibility for volunteers: horizontal scrolling, overlaid pop-up menus for inputting new data, and an automatic time-stamp for each entry. User permissions can prevent some users from editing the most sensitive tree information.
Historical data can be analyzed using the data visualization feature. This can be paired with rainfall and other inputs such as fertilizer and compost to better understand the relationships between external factors and quantities of food produced by a specific tree variety.



Helping volunteers maximize the time they spend working on productive tasks was a key goal of ours. For this reason, our
mobile application needed to be simple, clear, and intuitive for our volunteers.
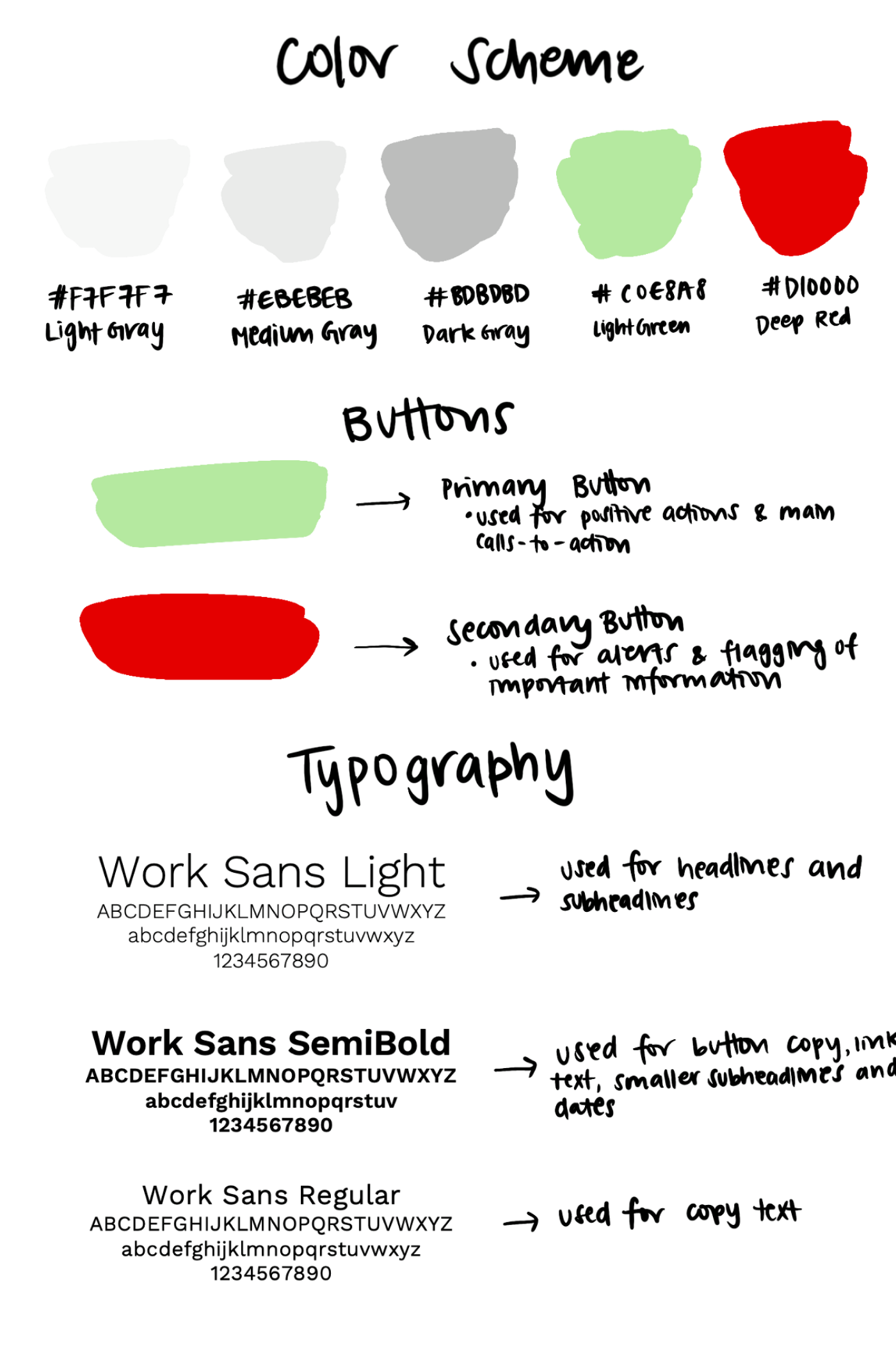
We put careful thought into the typography of the app, the colors, and their meanings, and the overall positioning of
key elements to ensure we maintained a sophisticated aesthetic while creating an intuitive interactive experience.
A light green was used for primary buttons that are associated with positive actions whereas a deep red was used for
secondary buttons and flags that alert the user or highlight important information. We designed fruit icons for the
individual pages of each type of tree in the orchard.



We chose to use Firebase Realtime Database for our backend. It integrates easily with Swift for iOS development, has in-built user authentication and permissions, and automatically caches data for offline use. Firebase made it easy to get up and running quickly and with multiple users simultaneously, in an outdoors setting where WiFi connectivity couldn’t always be guaranteed.
We visited our mentors, our primary users, on the farm to try out the search, QR, and new tree creation features. We received feedback and gathered information that helped us improve some features, namely the QR code workflow. We also helped tag some trees with physical labels while we were at it.
Another key learning that we had only after our in-person visit is how the farm doubles as a public space for education. Our app aims to serve both uses of the farm, allowing the public to learn about growing Alemany’s trees, too. One of our next steps is opening the QR scan feature to the public, so local visitors can also learn about their trees and what it takes to grow them.
